Sitecore Forms for Sitecore 9 CMS Development Teams
● Sitecore forms were introduced from Sitecore 9 versions and it’s a built-in Forms module for Sitecore.

● User interfaces of Sitecore forms were redesigned and editing is done in SPEAK.

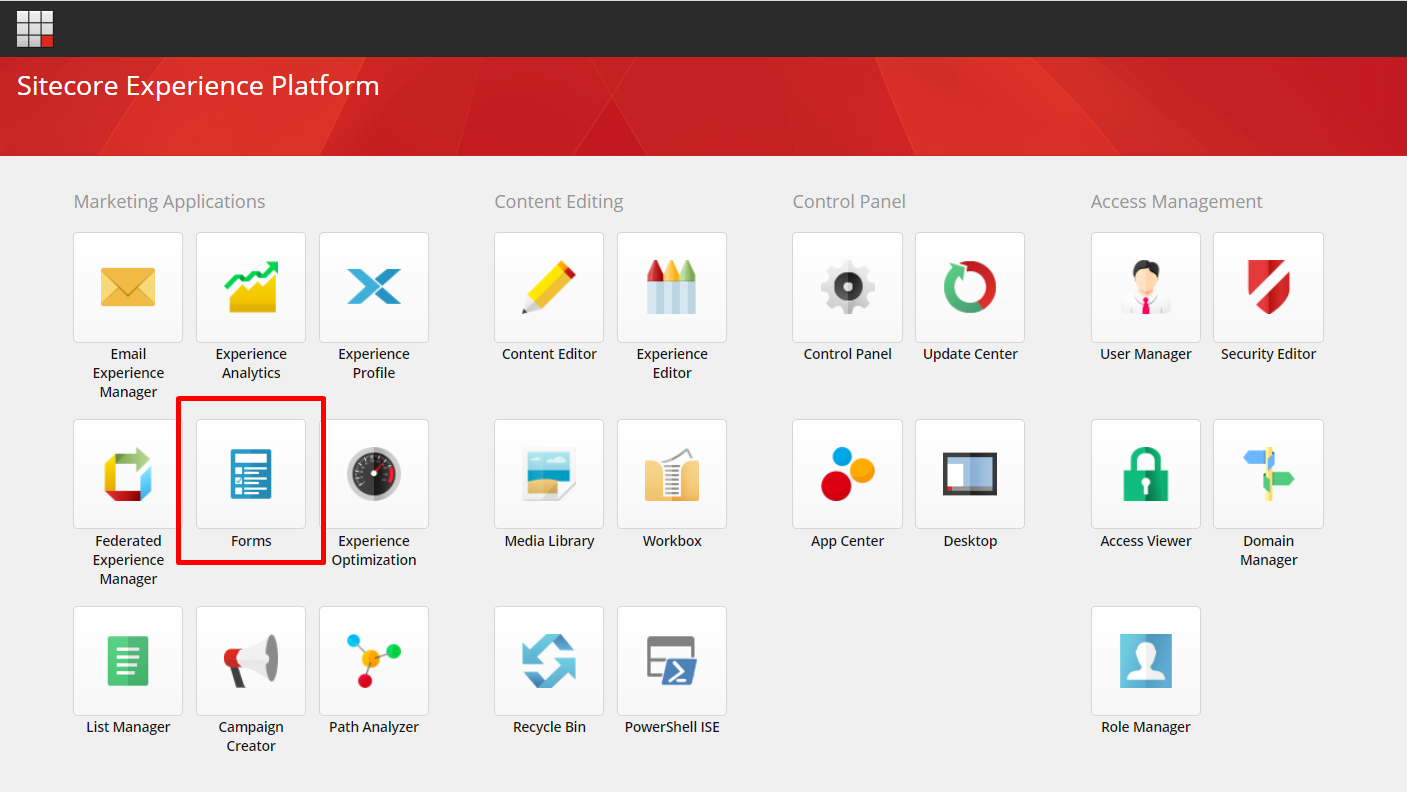
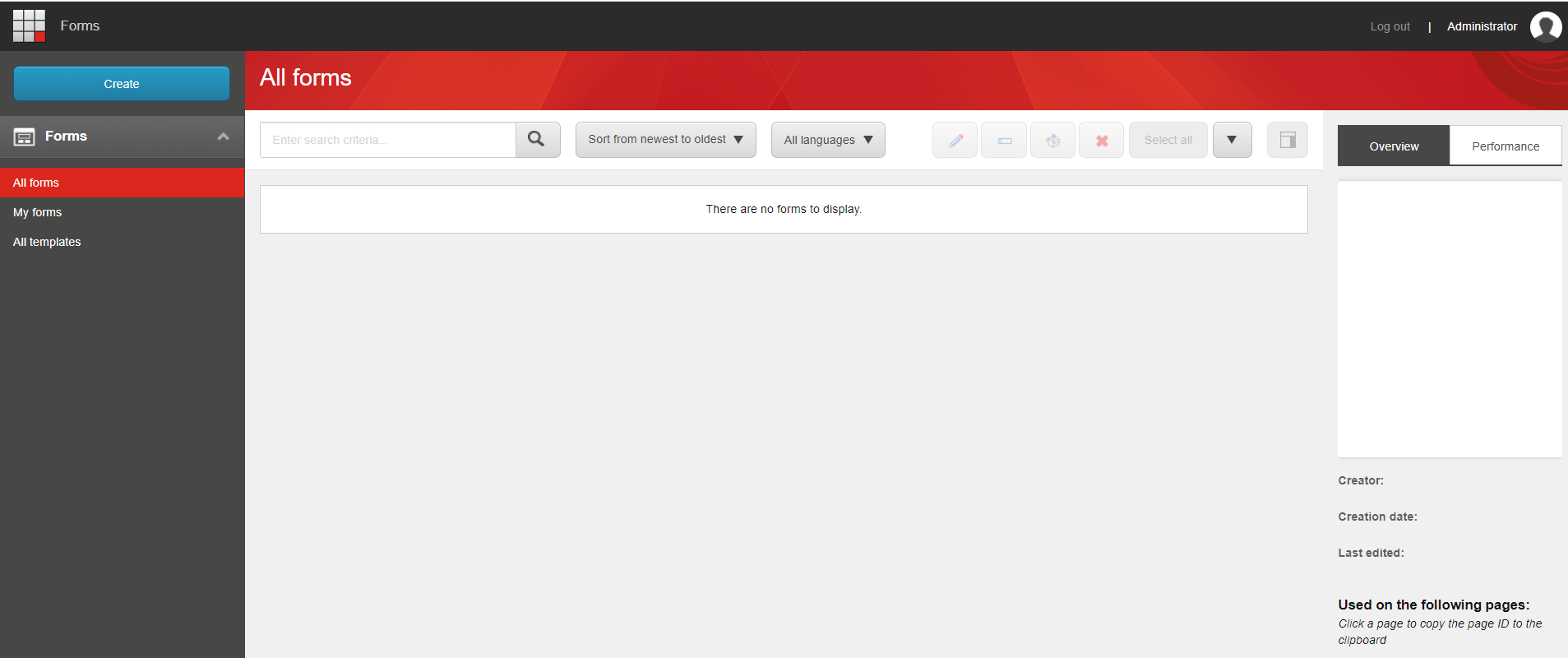
● You can see an overview of forms that you created and templates available in the Sitecore forms dashboard.
● General details of created forms can be seen in the right pane of the Sitecore forms dashboard.
● You can also use both WFFM (Web forms for marketers) and Sitecore forms in the same project.
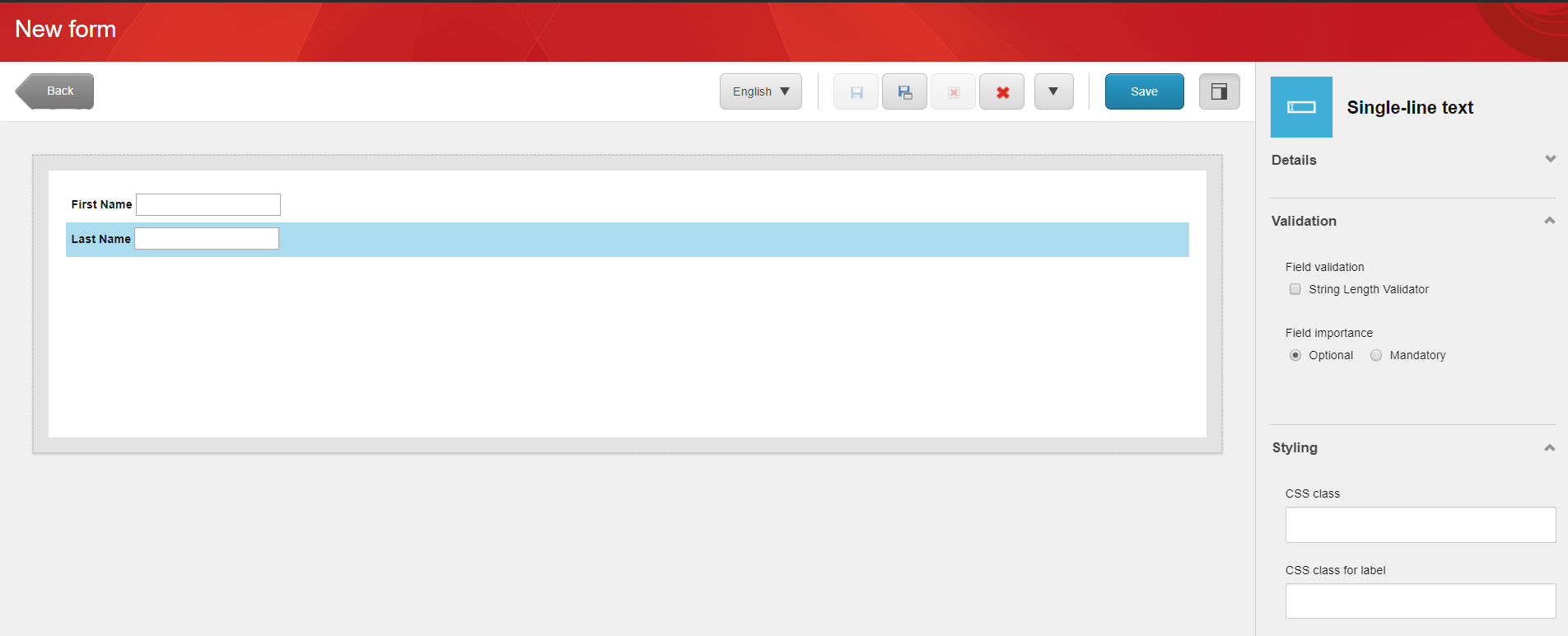
● Sitecore Forms has a new feature of drag and drop fields to the form elements pane to build your forms faster. Also, you can set validations, reorder the fields, and apply styles such as colors and fonts.

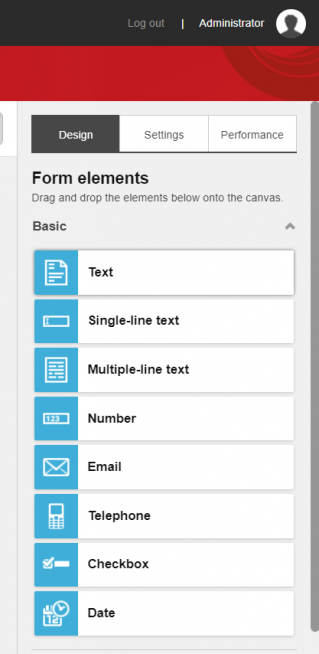
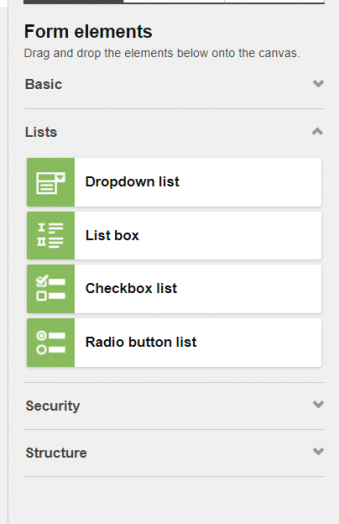
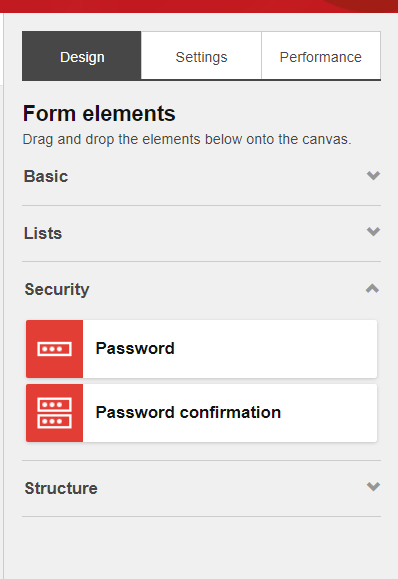
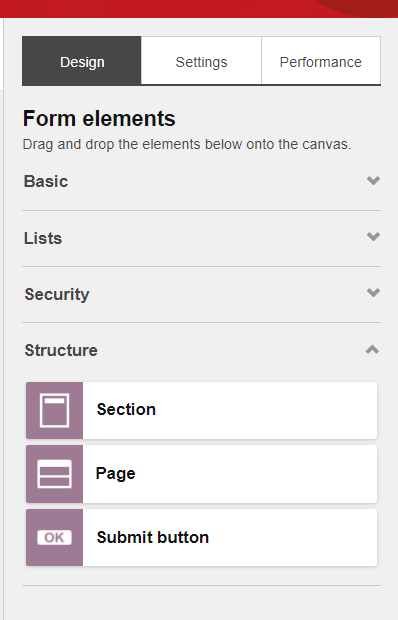
● Sitecore form elements are categorized as Basic, List, Structure, and Security.
● The basic section has basic form elements like Text (Label), Single-line text (text box), multiple-line Text, Number, Email, Telephone, Checkbox, and Date.

● There are some different categories of lists like Dropdown list, List box, Checkbox list, and Radio button list to add in your form.

● Security elements are Password and Password Confirmation.

● Structure elements are Section, Page, and Submit button.

● Page element is used to split the large form into multiple pages of forms.
● Sitecore forms has a feature to show how visitors interact with your forms in the performance tab in the right pane. This helps the marketers to analyze and improve the forms based on visitor’s interaction data with forms.
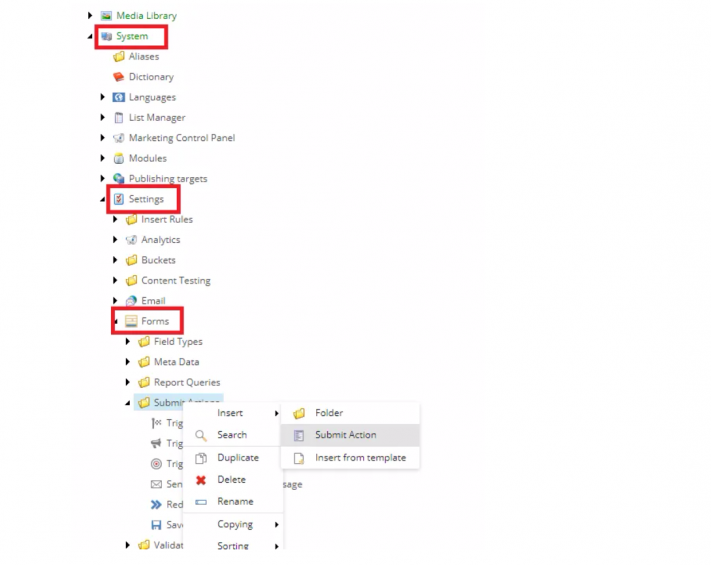
● From the content editor, you can see the items of created forms under the Form node under the content node.
● By default, you can use the submit button for navigation or trigger the submit actions.
● You can also create your own submit actions.

● Submit action can perform multiple actions like if you have a multipage form, you can add an action to each of the submit buttons to notify you via email when each page is submitted.


