Sitecore 10 Horizon Integrations
Horizon is the next-generation editor in the Sitecore Experience Platform. Horizon contains the two editing tools so that you can create and edit content. Horizon has been designed to enhance the user experience by allowing users to create content easily and also publish them smoothly.
There are four key features that exist in Horizon,
- Editing – Horizon allows users to create and manage web pages. You can add components to the page, and you can write and edit content directly on the page. The content tree only contains items with a presentation layer (pages).
- Simulator – The simulator provided in Horizon allows the users to preview their web pages as to how they would look in multi-channel devices such as mobile, laptop, and Tablet. In a nutshell, this really helps you to simulate user experiences in the respected devices.
- Insights – Insights enables the users to understand the content in their web pages better. Upon using this feature, users can identify the type of content that works and doesn’t work.
- Deployment – This helps us to deploy the pages built with horizon editor.
Sitecore Horizon Pre-requisites
Before we need to use Sitecore Horizon, we need the below pre-requisites to be installed,
- Sitecore Experience Platform 10.0
- Sitecore Content Management (CM) site is accessible with the HTTPS protocol.
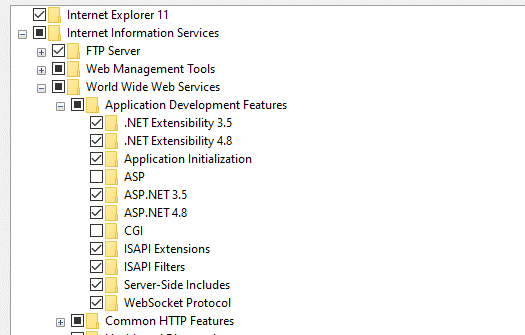
- WebSocket Protocol in Windows Server Manager should be enabled.
- Sitecore Identity server is installed.
- Sitecore Installation Framework (SIF) 2.3.0
- NET Core/.NET Core: Runtime & Hosting Bundle 2.1.16 x64
- Horizon will only work if the Sitecore Horizon host instance, Sitecore identity instance, and the Sitecore Content Management (CM) instance belong to the same site.
Sitecore Horizon Installation
- Download the compatible Sitecore horizon from the Sitecore downloads page

- Unzip the module folder and open InstallHorizon.ps1 to edit parameters specific to your installation:
$horizonInstanceName: The name of the Horizon website. Provide the name adjacent to the Sitecore CM site name.
$horizonPhysicalPath: The physical path to install Horizon. Probably the same root path where Sitecore was installed.
$sitecoreCmInstanceName: The name of the Sitecore Content Management instance.
$sitecoreCmInstansePath: The physical path of the Sitecore Content Management instance.
$identityServerPoolName: The Sitecore Identity server pool name which is already installed.
$identityServerPhysicalPath: The physical path of the Sitecore Identity server
$licensePath: Sitecore license file location.
$topology: The topology type of the deployed Sitecore instance. Example: – Single or Scaled or CM.
- Open the PowerShell in administrator mode and execute the InstallHorizon.ps1
Horizon Editor UI
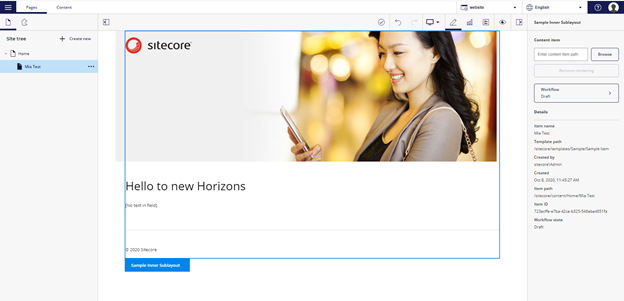
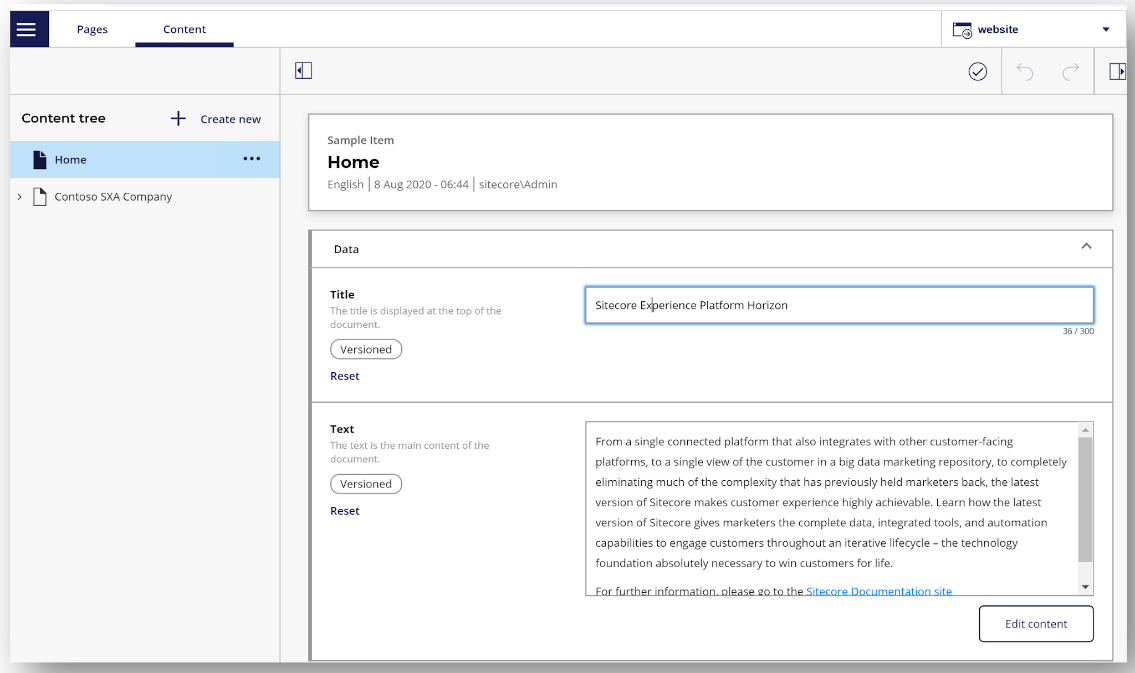
The horizon editor looks like below once you have installed the Horizon module on your Sitecore instance.

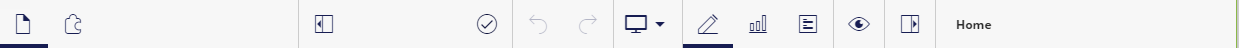
- The Horizon global toolbar appears at the top of the browser window:

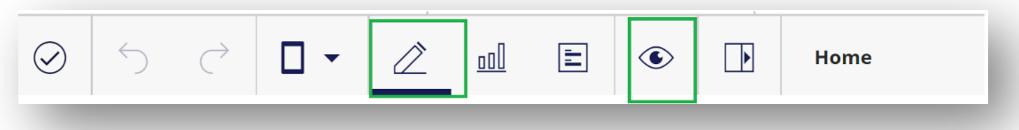
- Selections in the global toolbar apply to all screens in Horizon. Below the global toolbar is the local toolbar, which contains options for the current view. For example, the page editor toolbar contains the device switcher and icons for the different modes that you can select in Pages:

- Language selection filter:

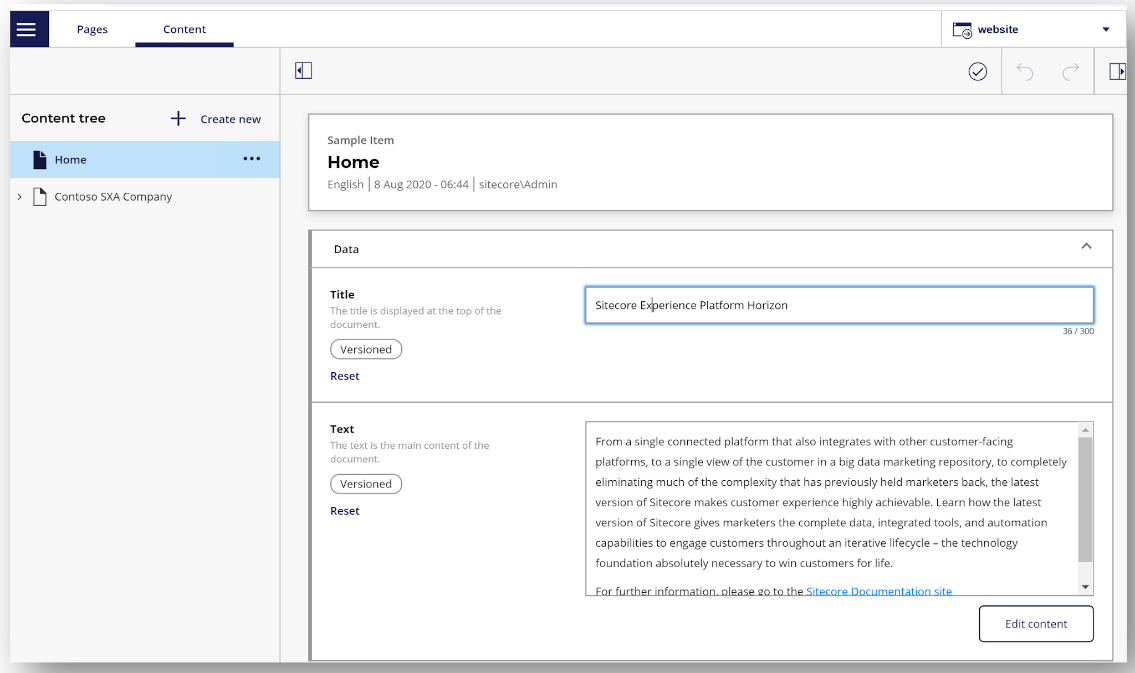
- New Content Editor view

- Page Editor icon and Simulator icon

Sitecore Horizon 10.0 updates
-
- Use Sitecore DAM for managing and inserting images on pages and content items. Utilize DAM images in Image and in Rich Text fields. In order to use that, you should install the Sitecore Connect for Sitecore DAM module.
- You can now edit all the contents that are not even a page in Horizon.
- You can now edit the fields from a page item in a dedicated field editor in Horizon
- The Content editor tree lists all the content items on the current site.
- The field editor now supports Rich text, Single Line Text, Multiline, Image, File, General link, Checkbox, Date, Date time fields.
- The other field types are currently presented as raw values.
The latest version Horizon is 10.1.0 which is compatible with Sitecore 10.1
Author: Prabhu Ranganathan, Sitecore Specialist