Sitecore Personalization Engine | Sitecore Personalization Implementation
Sitecore Personalization:
Personalization is a technique used to show relevant content on the website for different visitors and we can customize different rules based on the requirement.
There is a set of rules existed out-of-the-box in Sitecore, and also we can create different rules for showing location, age, different screen for each visitor, etc based on the requirement.
Personalization Rules Usages and Examples:
1) Based on the geographic location we can show different content.
2) We are able to hide the forms from contacts who already completed them.
3) Based on the contacts we are able to change the website text.
Existing rules add in Sitecore content page:
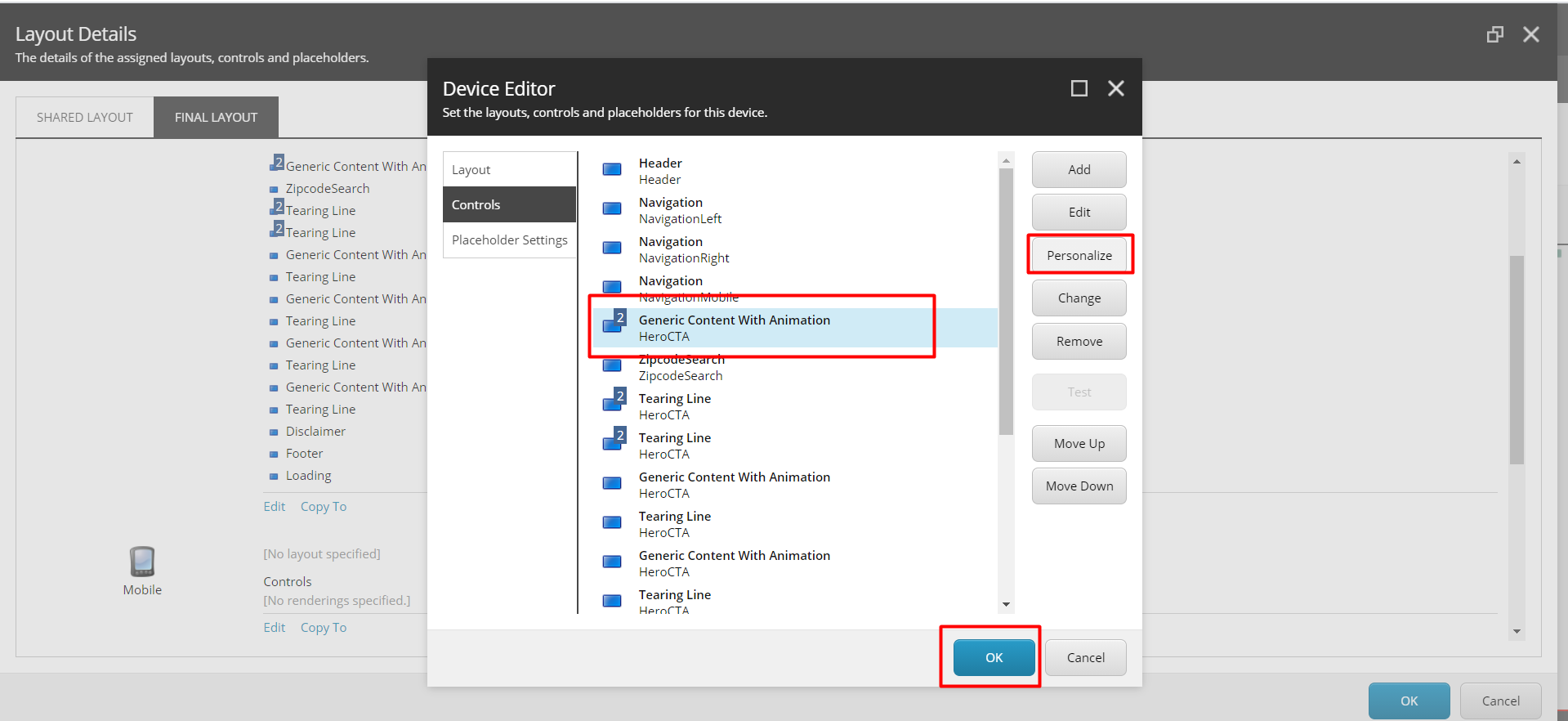
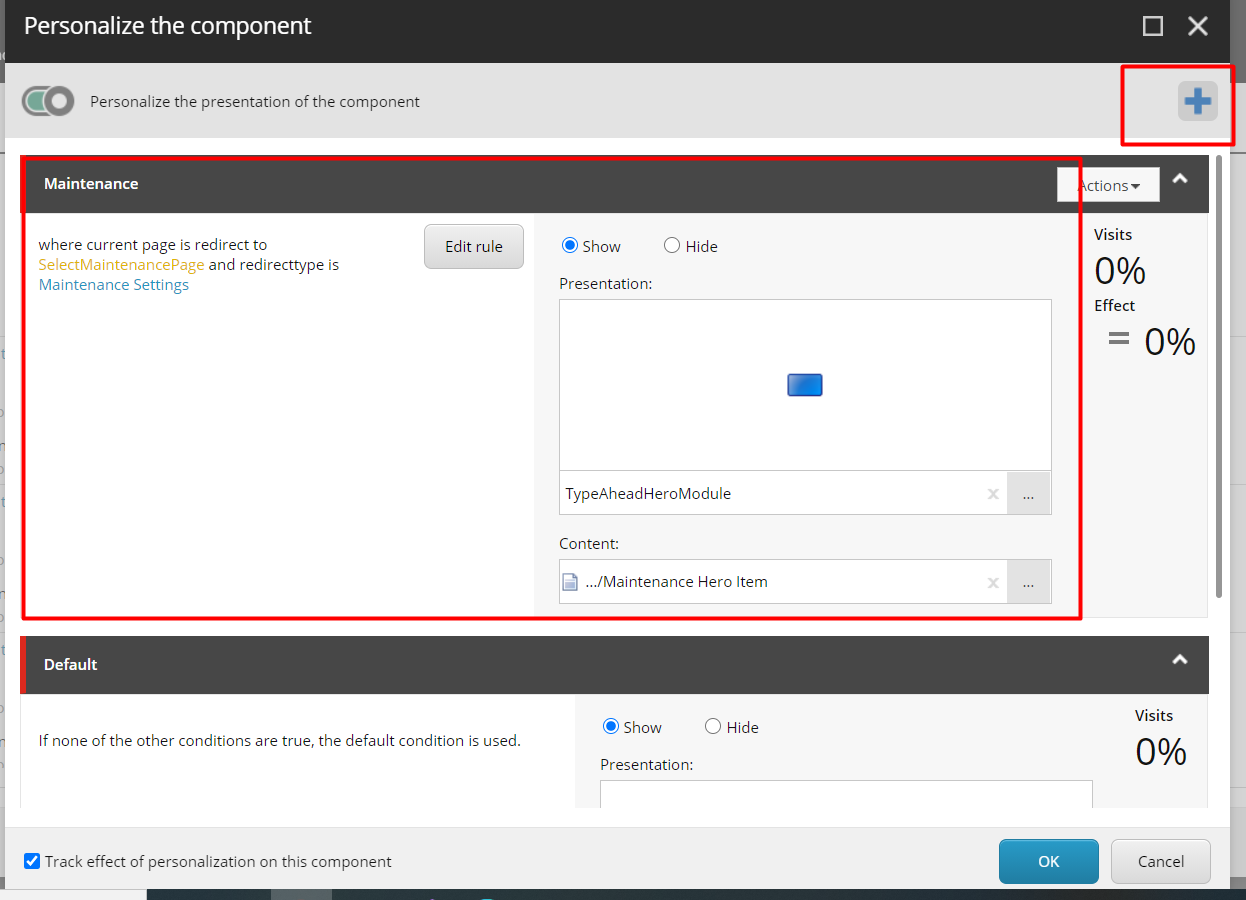
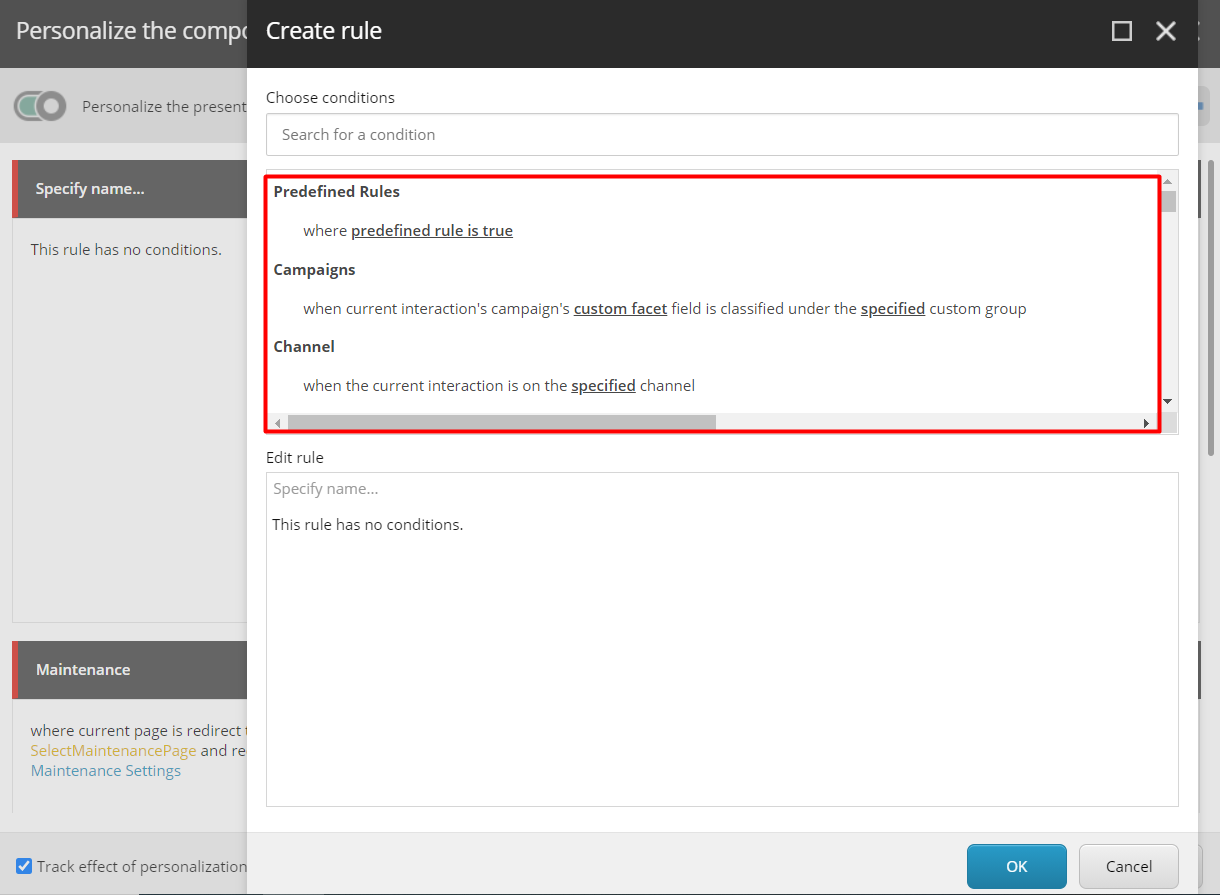
Select the rendering and choose to Personalize option to add rules and then we can add the rules using the “+” symbol.

Click the Edit rule option for adding already existed rules.


Steps to create custom Personalization rules:
Step 1:
Create New Tag:
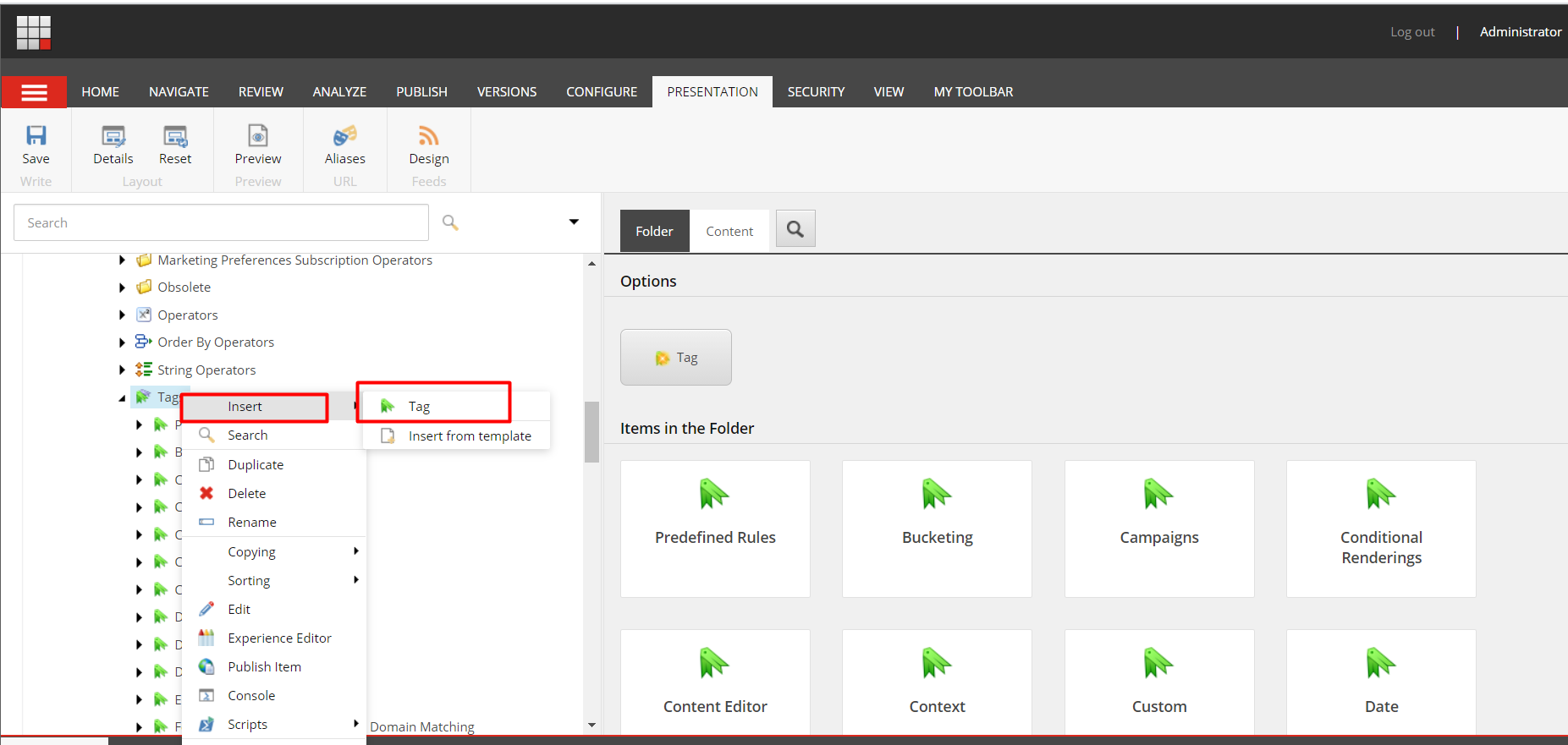
Go to “/sitecore/system/Settings/Rules/Definitions/Tags” for creating tag for new rule.
Right-click the Tags and insert a new Tag.

Step 2:
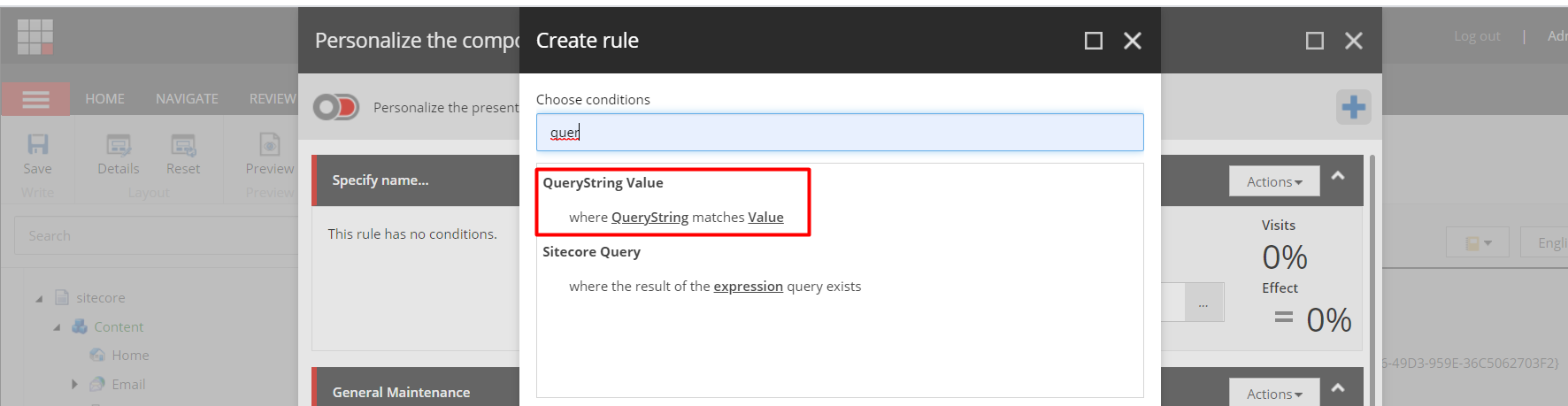
Create custom Personalization Rule:
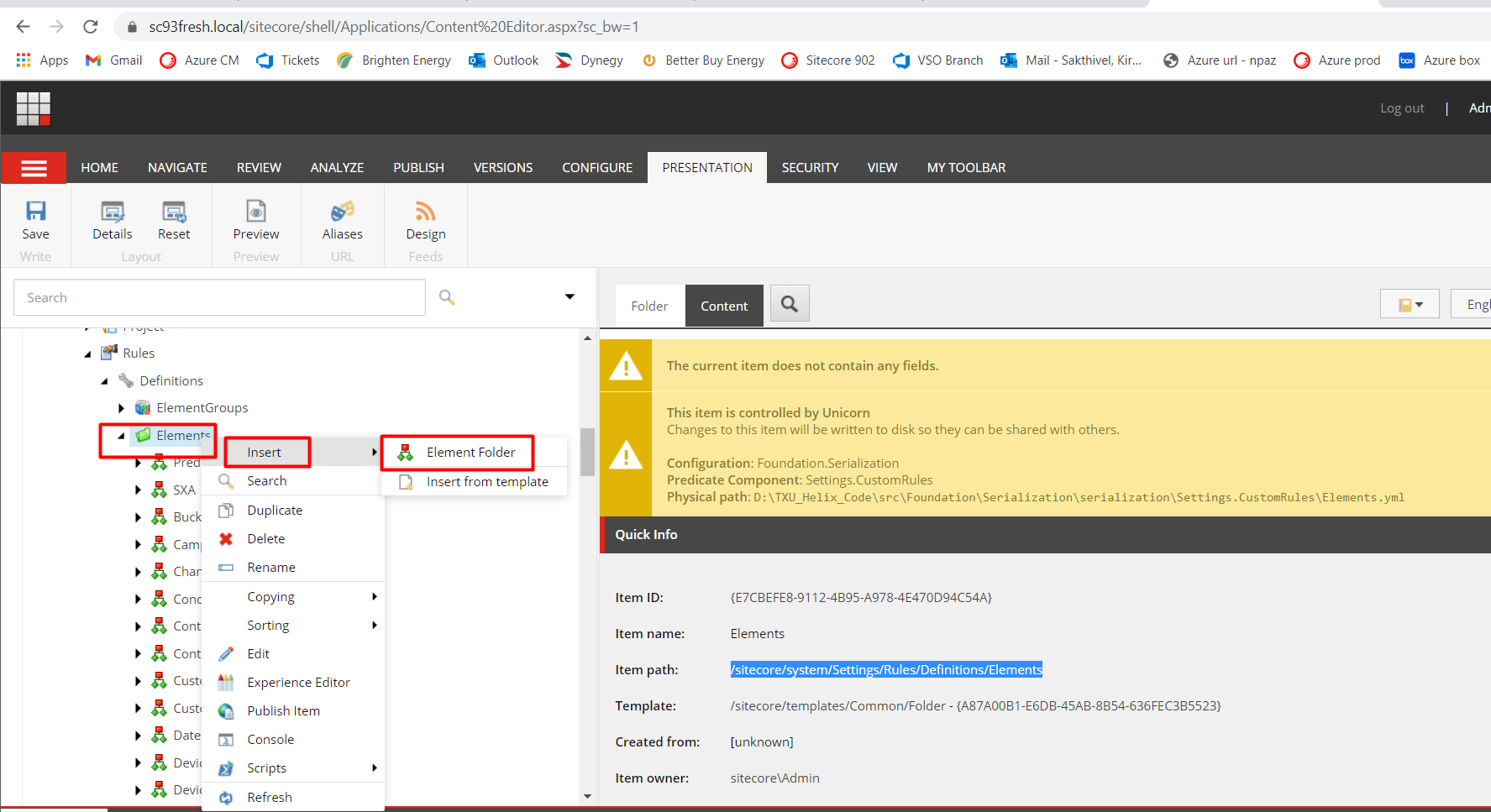
Go to “/sitecore/system/Settings/Rules/Definitions/Elements” and right click the Elements then insert the Element Folder.

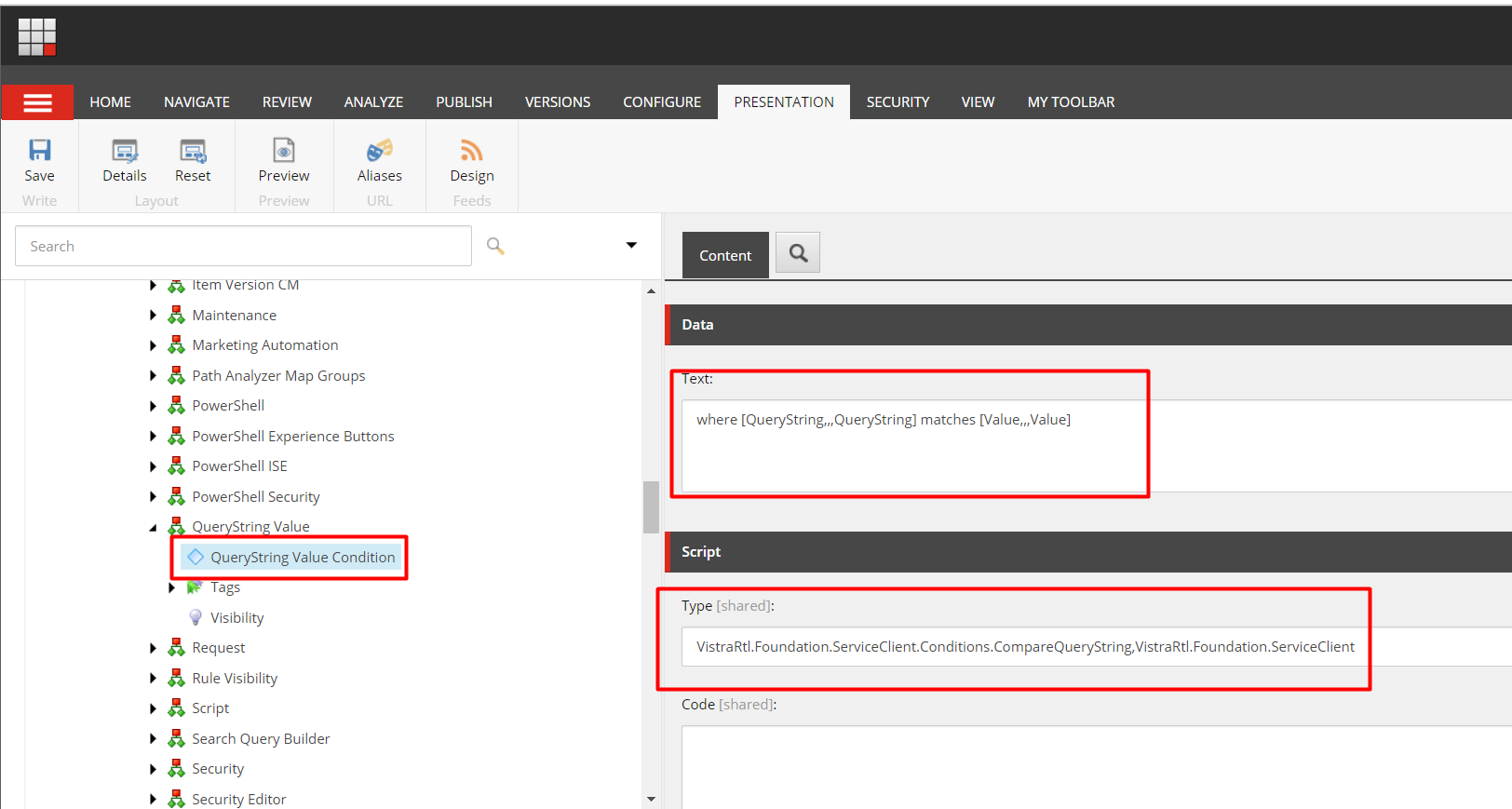
Element folder -> add required rules like the below image.
Under Data -> Text we can add the required condition and type we can add the class qualified class and assembly names.

Step 3:
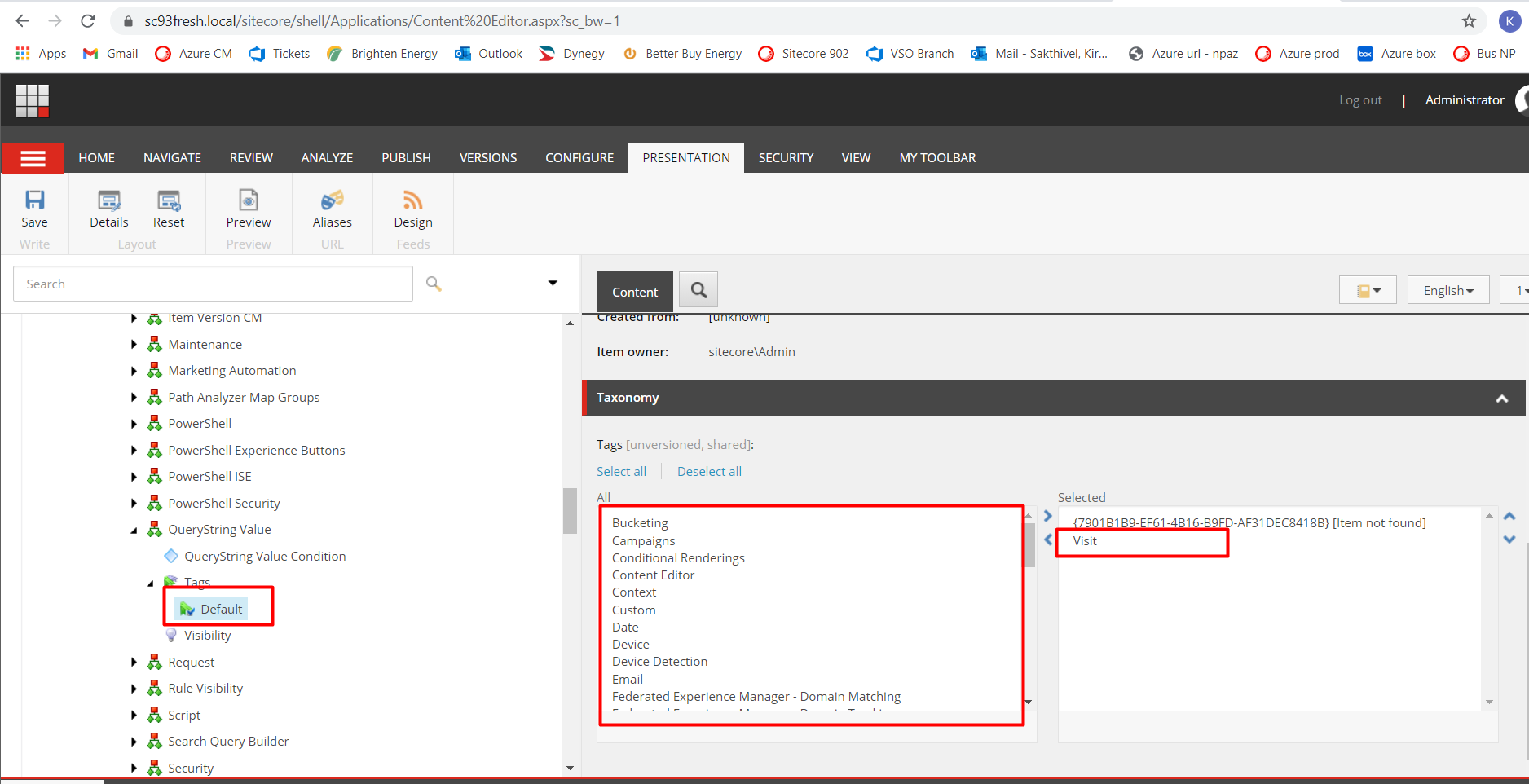
Assign the custom tag:
Go to Tags -> Default and then select the created custom tag.

Step 4:
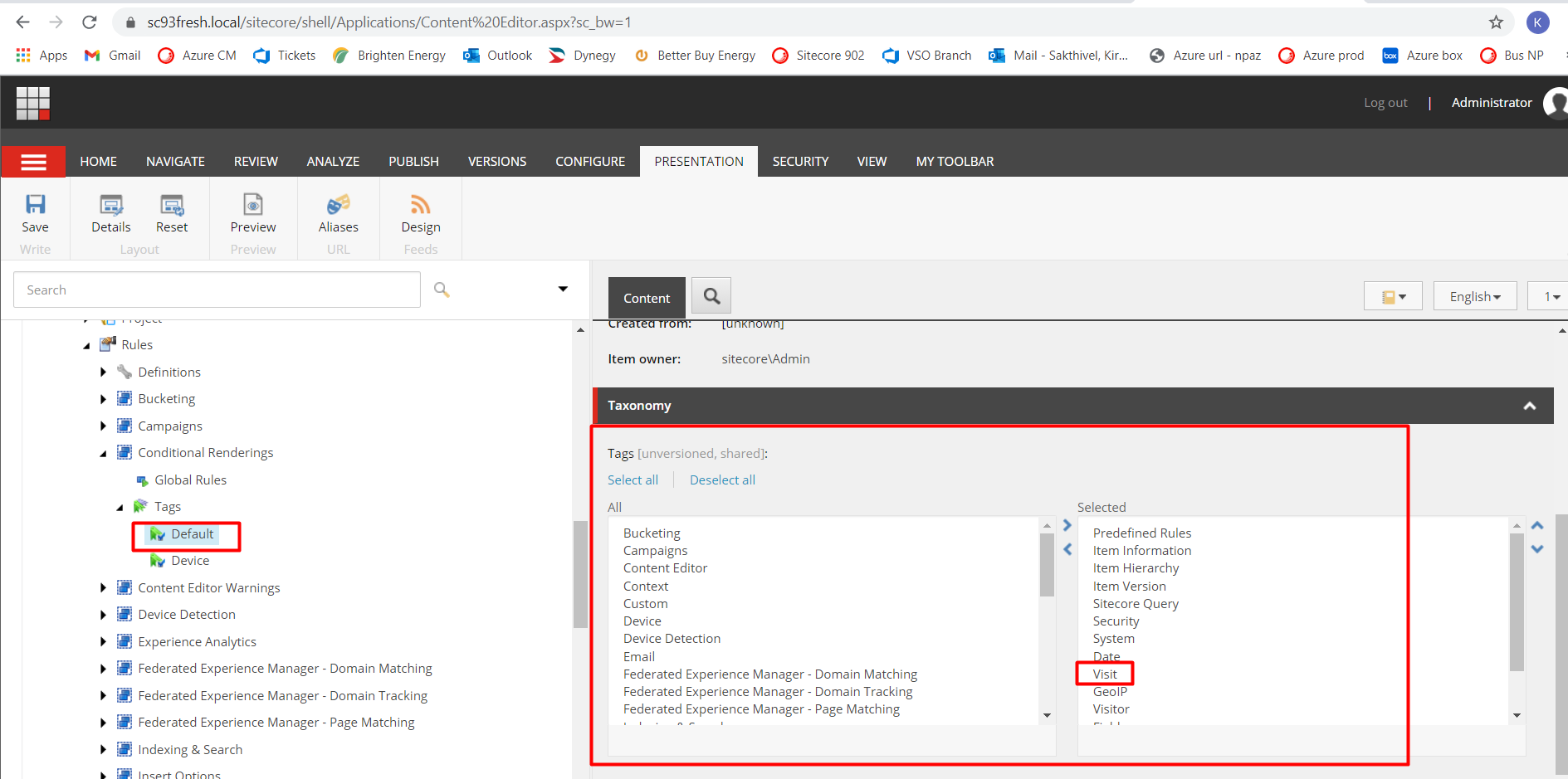
Assign a custom tag to Conditional Rendering:
Go to Conditional Rendering -> Tags -> Default
Select the Default and then choose the created custom tag.

Step 5:
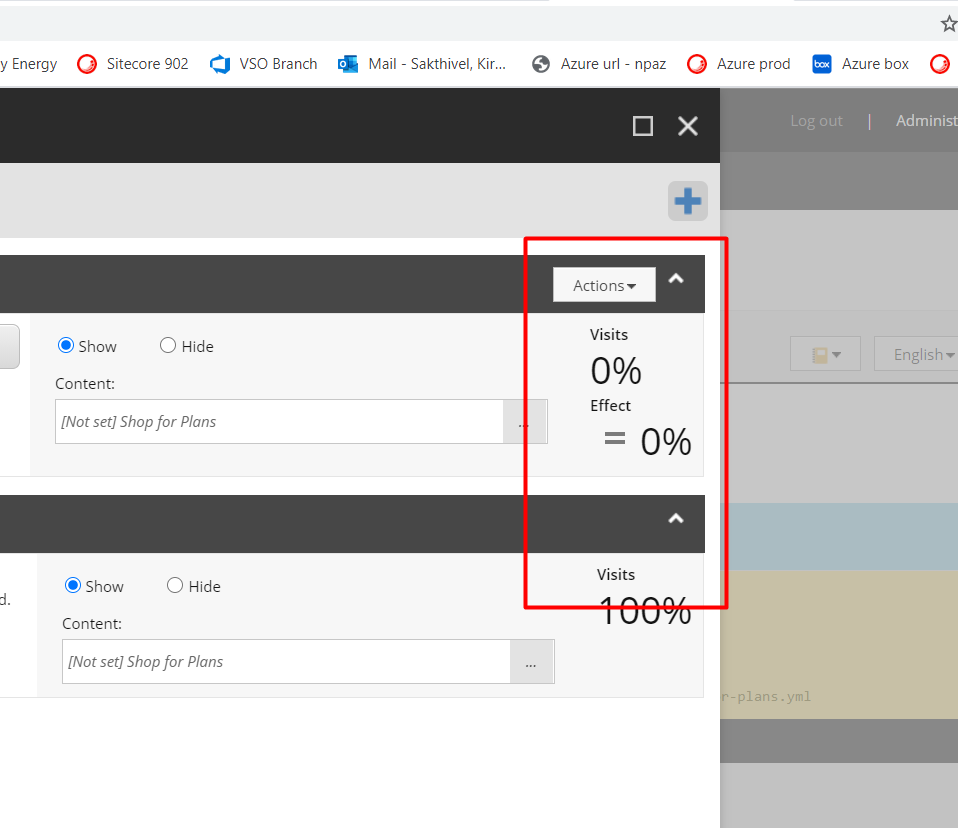
Assign the Rule:
Once all the changes made then assign the rule under the required rendering. 
In this rule, we can view the Reach and Effect for each version of the component like the below image.

We are Certified, Sitecore Specialists. we worked with large-scale Enterprises involving complex projects and providing solutions to them, you can leverage our expertise to get the most out of your business.
Sitecore Personalization Engine | Sitecore Personalization Implementation
Author: Kiruthika Sakthivel, Sitecore Specialist